Как я делал web-INSTEAD, и что из этого вышло. Часть II
Как я делал web-INSTEAD
Часть IЧто из этого вышло
В настоящий момент веб-инстед представляет собой вполне зрелую систему, неплохо проигрывающую достаточно широкий класс инстед-игр. Конечно, в аркадные, динамические игры, наподобие Miner Bold или Lode runner, играть не получится, но ведь они и не относятся к интерактивной литературе, не правда ли? Веб-инстед на ставит перед собой задачу полного, детального копирования движка INSTEAD — это вряд ли возможно, да и не имеет большого смысла. Вместо этого брались и запускались конкретные игры. Причем, как и в случае с движком-прародителем, новый функционал добавлялся в движок постепенно, по мере необходимости для той или иной игры.Благодаря значительному количеству уже адаптированных игр, движок развился настолько, что как правило, обычные игры, не использующие какие-то особые технические хитрости, запускаются в вебе сразу, как есть, не требуя дополнительной доработки, кроме оформления визуальной темы игры (это обычный css-файл стиля). Однако, все же попадаются и игры, которые не могут быть запущены на веб-инстеде без некоторого изменения их кода. В качестве примера можно привести игры, которые используют часто срабатывающий таймер (скажем, каждую секунду) для управления фоновым процессом проигрывания музыки.
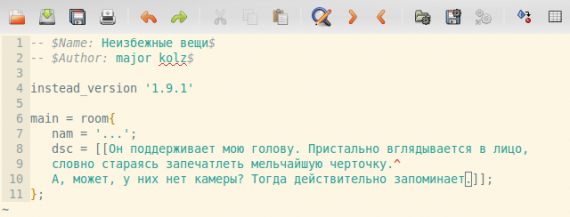
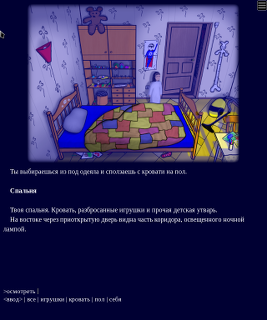
Или возьмем метапарсер. Это одно из последних достижений веб-инстеда, ставшее возможным благодаря тому, что @peter доработал оригинальный модуль (мы видим процесс обратного влияния веб-движка на своего прародителя — INSTEAD). И хотя игра «Клара — расхитительница варенья», работающая на метапарсере, уже перенесена в веб, я вообще решил отказался от «парсерного» стиля ввода через командную строку, напротив, используя возможность метапарсера подсказывать допустимые для ввода слова, фактически превратив тем самым игру в «менюшную», которой можно управлять выбирая нужные действия мышкой.

 Уважаемой Аджентой навеяно! ;) Новый конкурс для книго-игроков! Мы ждём от вас видео на котором запечатлён игровой процесс в классическую книгу-игру (т.е. либо чтение pdf/word/txt… с экрана компьютера, либо чтение с бумаги).
Уважаемой Аджентой навеяно! ;) Новый конкурс для книго-игроков! Мы ждём от вас видео на котором запечатлён игровой процесс в классическую книгу-игру (т.е. либо чтение pdf/word/txt… с экрана компьютера, либо чтение с бумаги). Представляю вашему вниманию ремейк игры Николая Жарикова (2006, платформа 6 days) на INSTEAD метапарсере.
Представляю вашему вниманию ремейк игры Николая Жарикова (2006, платформа 6 days) на INSTEAD метапарсере.